Android Programlama – Özelleştirilmiş ListView
Merhaba arkadaşlar, bu yazımızda daha önceki yazımızda geliştirdiğimiz form uygulamasını biraz daha geliştireceğiz. Bu uygulamamızda bir önceki uygulamamızda geliştirdiğimiz listview yapısını özelleştireceğiz. Bir önceki yazımızı okumayanlar buradan okuyabilir. Okumak istemeyenler bir önceki uygulamayı indirip üzerinde devam edebilirler.
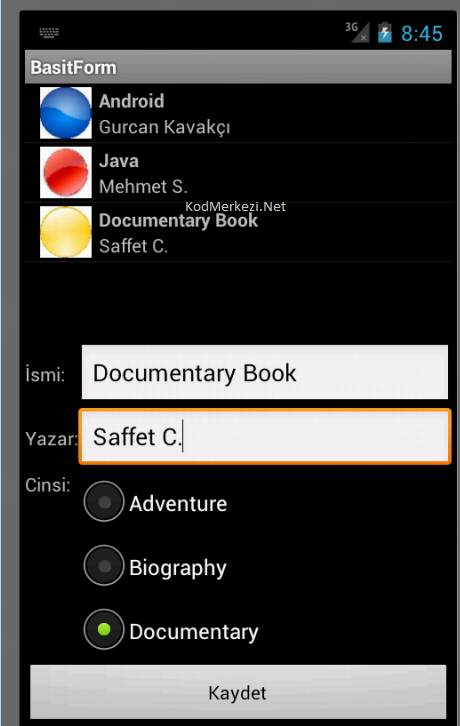
Hatırlarsanız bir önceki uygulamamızda eklenen kitapları listeliyorduk. Ancak bu listeleme işini sadece kitap adı ile yapıyorduk. Şimdi listView yapımızı özelleştirerek hem kitap ismi, hem yazar görünecek ve kitap türüne göre ikonlar oluşturacağız.
Bu işlemi yapabilmek için kendi özel ListAdapter ımızı yaratacağız. Bunun için BookAdapter adında bir class yaratıyoruz. Bu classımız ArrayAdapter ı extend edecek ve Activity içine yazılacak. İçini ise şu şekilde dolduracağız.
Burada super metoduna ilk eleman olarak Activityimizin kendisini gösteriyoruz, ikinci parametre listView temamızı oluşturuyor(bunu birazdan değiştireceğiz.), üçüncü parametre ise model dosyamız olan “books” listesi.
Bu classı yazdıktan sonra onCreate metodu içindeki adapter tanımlamalarımızı yeni classımıza göre yapıyoruz.
Bu düzenlemeyi de yaptıktan sonra artık listView elemanımızın satırlarını düzenlemeye geçebiliriz. Böylece her satırda, kitap ismi, yazar ve tür belirtilmiş olacak. Burada farklı olarak tür ismini yazmak yerine, türe göre her satırda ayrı bir ikon göstereceğiz. Bu nedenle 3 tane farklı ikonumuz olacak. Ben red,yellow ve blue adında 3 farklı resim ayarladım ve bunları res/drawable altına atıyoruz.
Eğer res/drawable yerine res/drawable-ldpi/ gibi klasörler var ise res/drawable-mdpi olan klasörü yeniden adlandırarak res/drawable yapın. Ve diğer drawable klasörlerini silin.Tasarımımızda kitap adı altında yazar ve sağ da ikon olacak. Bu tasarımızı xml dosyasında yapacağız. İsmine “satir.xml” koyduğumuz dosyayı res/layout altına atıyoruz ve içini şu şekilde iç içe LinearLayout kullanarak tasarlıyoruz.
Burada bulunan özelliklerden bahsetmek gerekirse;
- android:padding, bulunan elemanın etrafında boşluk bırakmasını sağlıyoruz.
- android:textStyle, yazı stilini belirleyebiliyoruz. Bold, italic gibi…
- android:singleLine, bu değer true yaparak, bir satıra fazla gelen kelimelerin alta geçmesini önlüyoruz.
- android:ellipsize, bu özellik bir satıra sığmayan yazıların nereden kesileceğini belirler.
Tasarım aşamasını da tamamladıktan sonra, bu tasarımımızı kendi adapterimiz içinde kullanacağız. Bunun için BookAdapter classımız içine getView() adında bir metod tanımlıyoruz.Parametreleri ise pozisyon,view,viewGroup.
Bu noktada çalıştırırsanız uygulamanın çalıştığını göreceksiniz. Ancak performansı artırmak için ve encapsulation sağlamak için satır bilgilerini doldurma işlemini ayrı bir classta yapacağız. Bunun için Ana Activity miz içinde static inner class tanımlıyoruz. İsmini BookHolder koyduğumuz classımızı şu şekilde tanımlanıyor.
Şimdi satırlarımızı bu classa göre tekrar düzenleyelim. Bunun için getView() metodumuzda düzenlemeye gideceğiz. Yeni satır eklendiğinde normalde BookHolderdan yeni bir nesne yaratmamız gerekiyor. Ancak biz bunu cache alarak, setTag() ve getTag() metodlarıyla yeni nesne yaratmaktan kurtuluyoruz. Değişen getView metodumuz;
Bütün bu değişikliklerin ardından Ana Activity dosyamız şu şekilde görünecek;
Yeni kitap eklediğimizde elde edeceğimiz görüntü;

Bu yazımızda genel olarak listView, adapter lerden bahsettik ve bunları özelleştirdik. Böylece kendi tarzımızda satırlar elde ettik. Sonraki yazılarımda bunları geliştirmeye devam edeceğiz. Takipte kalın!
Projenin kaynak kodlarını buradan indirebilirsiniz. Rar şifresi: www.kodmerkezi.netBunlara da Göz Atmak İsteyebilirsiniz.
<<< Önceki: Android Programlama – ListView, Spinner, AutoCompleteTextView, Adapter
Sonraki: Android Programlama – TabView, TabHost, TabWidget, FrameLayout – DatePicker >>>





Yorum Bırakın!