Android Programlama – TabView, TabHost, TabWidget, FrameLayout – DatePicker

Merhaba arkadaşlar, bu yazımızda daha önceki yazımızda geliştirdiğimiz form uygulamasını biraz daha geliştireceğiz. Bu uygulamamızda daha önce üzerinde çalıştığımız uygulamamızı tablara böleceğiz. Bir önceki yazımızı okumayanlar aşağıdaki listeden ilgili bölümü okuyabilir. Okumak istemeyenler bir önceki uygulamayı indirip üzerinde devam edebilirler.
Diğer yazılarımız;
- Eclipse Üzerine Android Sdk Kurulumu (Resimli ve Detaylı Windows – Linux – Mac İçin Anlatım)
- Android Programlama – Basit Form Uygulaması
- Android Programlama – TableLayout-Radio Button
- Android Programlama – ListView-Spinner-AutoCompleteTextView-Adapter
- Android Programlama – Özelleştirilmiş ListView
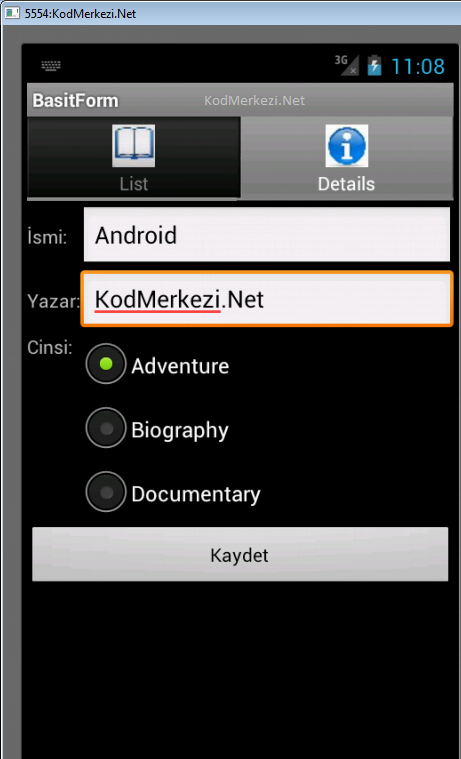
Bugünkü uygulamamızda hazırladığımız form ve listemizi ayrı tab‘lara ayıracağız. Bu işlem için TabView kullanacağız. Ayrıca listeden seçeceğimiz kitabımızın ayrıntıları form üzerine gelecek ve update işlemine girmiş olacağız. Ancak bu uygulama sonunda halen yeni bir kayıt olarak ekleyebileceğiz. Gerçekten düzenleme işini daha sonraki yazılarımızda yapacağız.
İlk iş olarak main.xml dosyamızı yani view dosyamızı güncellemekle başlıyoruz. Ekranımızı list tab ve detail tab olarak ayıracağız. Relative layoutu siliyoruz ve tabHost, tabWidget, frameLayout koyuyoruz.
View kısmını hallettikten sonra, ana Activity dosyamızı yani BasitFormActivity.java dosyamızı düzenleyeceğiz. Şimdi, normalde bizim classımız Activity classını extend ediyordu. Artık TabActivity classını extend edecek. yani yeni hali ;
Bu işlemden sonra tab’larda görünecek resim için küçük 32px yüksekliğe sahip ikonlar ayarlıyoruz. İki tane resme ihtiyacımız var. Birincisi, “detail” resmi ikincisi “books” listesinin resmi olacak. Ayarladığımız bu resimleri res/drawable altına koyuyoruz.
Bundan sonraki aşama artık tab yapımızı hazırlamak, bunun için onCreate metodunun sonuna şu kodları ekliyoruz.
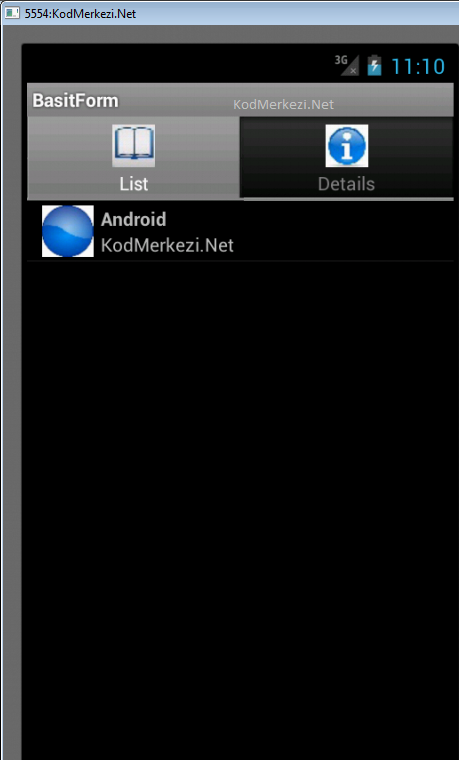
Bu haliyle çalıştırırsak eğer,
Buraya kadar herşey normal, yeni kitap ekliyorsun ve listede görünüyor. Şimdi ise, listeden bir kitap seçildiğinde formumuzu bu kitabın bilgileriyle dolduracağız. Yani kitap düzenleme işlemine bir adım daha yaklaşıyoruz.
İlk olarak, localde hesaplanan name,author,types değişkenlerini global değişken yapıyoruz, yani activity scope unda görünecek şekilde ayarlıyoruz. Bunun için şu kodları BasitFormActivity classının hemen başlangıcında yazıyoruz.
sonra onCreate metodu içinde bu değişkenleri view elemanları ile bağlıyoruz.
Listeden bir elemanın seçildiğinde işlem yapabilmek için clickListener ayarlamamız gerekiyor. TabActivity mizin içine onListClick isminde
clickListener tanımlayıp, içini şu şekilde kodlayalım.
onCreate metodunun sonuna da tıklandığında yakalayabilmek için şu kodu ekleyelim
böylece listemize tıklandığında çalışacak metodu belirtmiş olduk. Peki tamam istediğimiz verileri tıklama sonucu elde ettik. Şimdi de otomatik olarak listeden bir elemana tıklandığında detail sayfasına geçmemiz gerekiyor. Bunun için onListClick metodunun içine son olarak şu kodu ekliyoruz.
(tab sıralamaları 0 dan başlıyor). Bu noktada programı çalıştırıp eklediğiniz bir kitaba listeden tıklayarak detail sayfasında erişebilirsiniz.
Tüm activity classının kodu şu hale geldi.
Bütün proje şu haliyle çalışıyor, peki kitap eklerken kullanıcıya tarih seçtirmeye ne dersiniz? Bunun için kullanacağımız yapı datePicker.
Amacımız kullanıcı kitap eklerken tarih seçebilecek ve listeden bir kitap seçtiğinde eklenme tarihiyle beraber görünecek.
Bunun için view dosyamızda küçük eklentiler yapalım. Ben yeni bir satır ekliyorum ve oraya DatePicker elemanı koyuyorum
Tarihi, isim yazar ve türle birlikte saklayacağımız için model classımız olan book.java dosyasına eklemeler yapıyorum. Buraya gün, ay ve yıl field ları ekliyorum
Şimdi Activity sayfamıza dönüyoruz ve global değişkenlerimiz arasında datePicker elemanı ekliyorum
onCreate metodu içinde bu değişken ile main.xml dosyamızdaki datePicker elemanını bağlıyorum.
son olarak onSave metodu içinde tarihi model dosyamıza kaydederken kullanacağımız kod parçalarını ekliyorum
aynı şekilde onListClick içinde listeden bir eleman seçildiğinde tarihini görebilmek için şu kodu ekliyorum.
Çalıştırdığımız programımızın görüntüsü şu şekilde olacak.
Geriye dönüp bakacak olursak, bu yazımızda ekranımızı tab lara böldük ve listemiz ile formumuzu ayırdık. Listeden bir eleman seçildiğinde formumuz üzerinde detayları gösterdik. Ayrıca formumuza tarih seçici buton ekleyerek tarih bilgisini de kaydetmiş olduk.
Sonraki yazılarımda bunları geliştirmeye devam edeceğiz. Takipte kalın!
Projenin kaynak kodlarını buradan indirebilirsiniz. Rar şifresi: www.kodmerkezi.netBunlara da Göz Atmak İsteyebilirsiniz.
<<< Önceki: Android Programlama – Özelleştirilmiş ListView
Sonraki: Android Programlama – Menu, Toast, AlertDialog >>>





[…] Android Programlama – TabView, TabHost, TabWidget, FrameLayout – DatePicker […]
eclipse tabActivity classını extend ettirmiyor. Extend ettiğim zaman tabActivity nin üzerini cizip hata olarak da “The type tabActivity is deprecated” diyor.
http://developer.android.com/reference/android/app/TabActivity.html
sitesinde de
“This class is deprecated.
New applications should use Fragments instead of this class; to continue to run on older devices, you can use the v4 support library which provides a version of the Fragment API that is compatible down to DONUT.”
diye bir uyarı koymuşlar. anlayacağınız android bu class ı kullanmamızı istemiyor ve FragmentActivity class ını öneriyor.
Yorum Bırakın!
En Son Yazılanlar
Codeigniter Dersleri
Kategoriler
Teknoloji Haberleri
Android Dersleri
Arşiv
Sitemizin QR Kodu
Yeniliklerden İlk Sizin Haberiniz Olsun
KodMerkezi.Net Facebookta
En Çok Okunanlar
En Son Aranan Kelimeler
En Çok Oy Alanlar
Etiket Bulutu
İlginizi Çekecek Siteler