Android Programlama – TableLayout, Radio Button

Merhaba arkadaşlar, bu yazımızda daha önceki yazımızda geliştirdiğimiz form uygulamasını biraz daha geliştireceğiz. Bu uygulamamızda bir önceki uygulamaya table layout ve radio button ekleyeceğiz. Bir önceki yazımızı okumayanlar buradan okuyabilir. Okumak istemeyenler bir önceki uygulamayı indirip üzerinde devam edebilirler.
Radio button ları kitap cinsini seçmek için kullanacağız. Table layoutu ise daha düzgün bir form yapısı için kullanacağız.
İlk olarak projemizde res/layout/main.xml dosyamızı şu şekilde değiştiriyoruz.
Burada linear layout yerine table layout ve table row kullanacağız.
Programımızı bu şekilde çalıştırdığımızda elemanları daha düzene girmiş halde bulacağız.
Burada dikkat ederseniz, EditText ler labellerden hemen sonra geliyor.
Eğer bu noktada hata ile karşılaşırsanız, Project->Clean yolunu izleyerek mevcut projeyi temizleyin. Böylece gerekli dosyalar tekrar oluşturulacak ve hataya neden olan satırlar silinecektir.Şimdi programımıza kitabımızın türünü seçebileceğimiz radio button ları ekleyelim.
Bunun için öncelikle main.xml dosyamızı düzenliyoruz.
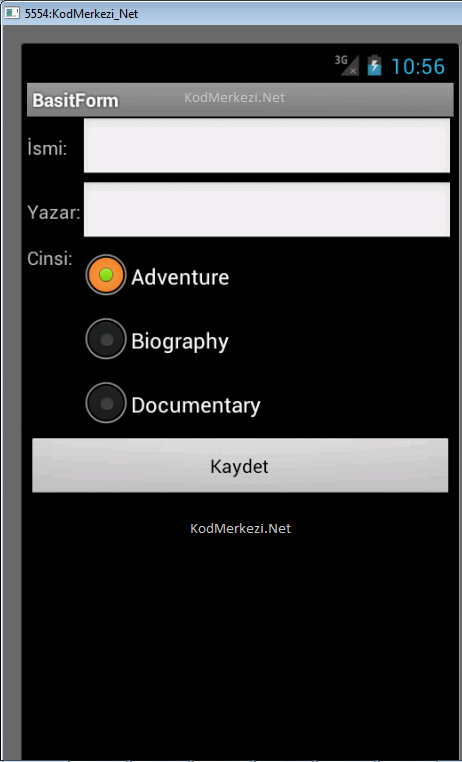
ve çalıştırdığımızda radio button larımızın tableLayout daki yerini görebiliyoruz.
Eklediğimiz radio buttonlara göre model dosyamızı tekrar düzenlememiz gerekiyor. Bunun için private String type şeklinde değişken ekliyoruz ve bunun getter ve setter fonksiyonlarını yazıyoruz. Son değişikliklerle birlikte, model dosyamız şu görünüme sahip oluyor.
Son olarak yapmamız gereken kaydet butonuna tıklandığında, elde ettiğimiz seçeneği model dosyamıza yazmak olacak. Bunun için BasitFormActivity.java dosyamızda şu değişiklikleri yapıyoruz.
Burada dikkat etmemiz gereken nokta android.widget.RadioGroup u import etmeyi unutmamak. Eğer radio buttonlardan herhangi birini seçmez iseniz. types.getCheckedRadioButtonId() değer olarak -1 döndürecektir. Bu yüzden bir seçeneğin default olarak seçili olmasını istiyorsak android:checked = “true” ifadesini kullanmalıyız.
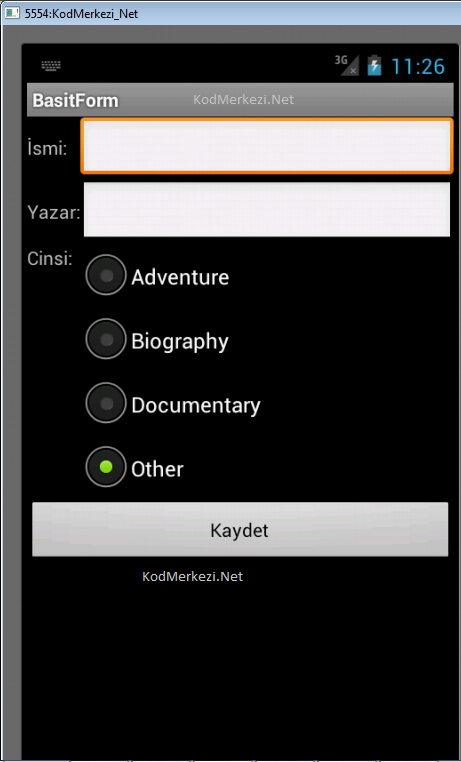
Eğerki xml dosyasında değilde kendimiz java dosyası içerisinde radio button eklemek istersek(çünkü radio buttonların sayısı bir değer bağlı olabilir veya database den çekiliyor olabilir) RadioButton dan bir obje yaratıp bunu addView() fonksiyonu ile RadioGroupa bağlamamız gerekiyor.
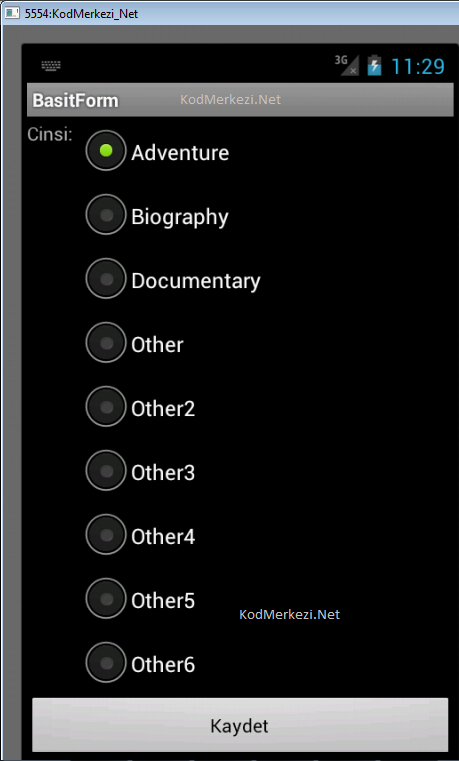
Eğer çok fazla radio button eklersek ekranın altında kalanları göremeyeceğiz. Bu yüzden sürükleme işlevini kazandırmamız gerekiyor. Bunun için ScrollView container kullanacağız.
xml kodumuz şu hali alacak, başına ve sonuna scrollView ekliyorum
Bu yazımızda table layout, radio button, dinamic view (radio button)ekleme, ve scrollView özelliklerini tanıdık. Sonraki yazılarımızda projemizi geliştirmeye devam edeceğiz, takip etmeye devam edin.
Projenin kaynak kodlarını buradan indirebilirsiniz.Bunlara da Göz Atmak İsteyebilirsiniz.
<<< Önceki: Android Programlama – Basit Form Uygulaması
Sonraki: Android Programlama – ListView, Spinner, AutoCompleteTextView, Adapter >>>








Yorum Bırakın!