Android Programlama – ListView, Spinner, AutoCompleteTextView, Adapter
Merhaba arkadaşlar, bu yazımızda daha önceki yazımızda geliştirdiğimiz form uygulamasını biraz daha geliştireceğiz. Bu uygulamamızda bir önceki uygulamaya listview ekleyeceğiz. Bir önceki yazımızı okumayanlar buradan okuyabilir. Okumak istemeyenler bir önceki uygulamayı indirip üzerinde devam edebilirler.
Bu uygulamamızda model dosyamızı geliştireceğiz ve liste tutabilecek hale getireceğiz. Böylece tek bir kitap tutmak yerine kitap listesi tutan bir yapı elde edeceğiz. Ardından Programımızın ana ekranına bir listView ekleyerek model dosyamızda bulunan kitapların listesini kullanıcıya göstereceğiz. Bu uygulamamızda sadece kitapları kullanıcıya sunacağız. Herhangi bir değiştirme ve silme işlemi yapmayacağız. Bu işlemleri daha sonraki yazılarımızda ele alacağız.
Ana activity dosyamızda bulunan
yerine
yazıyoruz. Böylece kitapların listesini tutabileceğiz.
Bu noktadan sonra
kodunu local olması için onClick(View v){} fonksiyonu içine alıyorum. Yani fonksiyonumuz şu hale geliyor.
Bu haliyle tabiki kitabımızı elde tutamıyoruz. Çünkü scope dışına çıkıldığında değişkeni kaybediyoruz. Bu hatayı birazdan listeye ekleyerek halledeceğiz ancak öncelikle book classımıza toString() fonksiyonu ekleyeceğiz ki listView üzerinden kitaplarımızı çağırabilelim.
Book.java dosyamız şu hale geliyor.
Şimdi geldik püf noktaya, Layout üzerine ListView ekleyeceğiz. Biz şöyle yapacağız. Formumuzun üzerinde kitaplarımızın listesi görünecek. Bunun için main.xml dosyamızda şöyle değişiklikler yapıyoruz.
Burada bütün elemanlarımızı RelativeLayout içerisine aldık. Böylece hangi elemanın nerede duracağına rahatlıkla müdahele edebileceğiz. Yani mesele listview, tableLayoutun üzerinde olsun gibi komutlar yazabileceğiz. ScrollView elemanını kaldırdık, ve TableLayoutun yüksekliği için android:layout_height=”wrap_content” yazdık. Böylece yüksekliği içeriğine göre kendisi ayarlayacak. En altta ListView ekledik ve yine aynı şekilde yüksekliğini android:layout_height=”wrap_content” şeklinde ayarladık. Ancak android:layout_above=”@id/details” komutu ile listView elemanımız “details” id li yani TableLayout umuzun üzerine konuşlanacak.
Şimdi ise boş olan ListView elemanımızı kaynağa bağlamamız gerekiyor. Bunun için ArrayAdapter tanımlayacağız ve listemiz ile bağlayacağız.Yeni elemanları adapter.add() şeklinde ekledikçe yeni eklenen elemanlar hem listemize eklenecek hemde ekranda görünecek. Buraya dikkat etmemiz gerekir.Elemanları direk olarak listeye eklersek adaptör bunu anlayamaz ve ekranda göremeyiz.
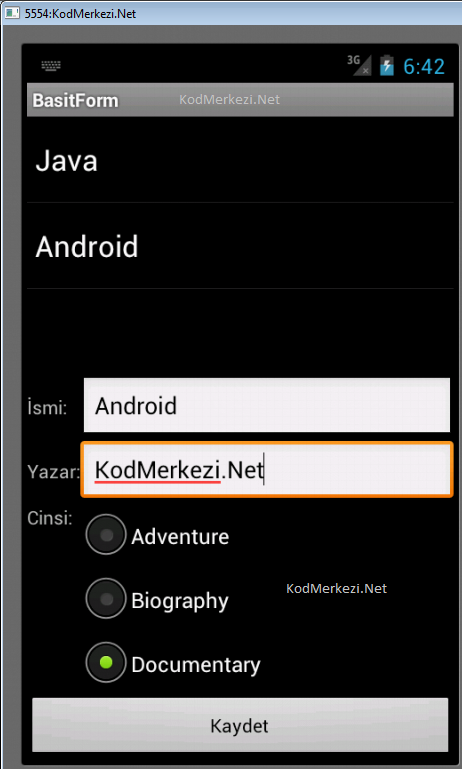
Şimdi bir kaç örnek kitap ekleyelim.
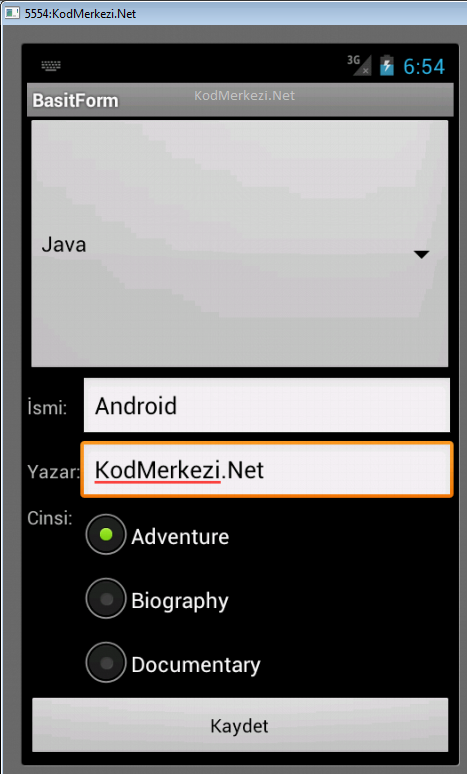
Eğer ListView yerine Spinner(dropDown Menü) kullanmak istersek bir kaç noktayı değiştirmemiz gerekecek. İlk olarak main.xml dosyasında ListView yerine şunu koyacağız.
Daha sonra Ana activity dosyamızda ListView yerine şu satırı koyacağız,
Ekran görüntümüz bu hali alacak.
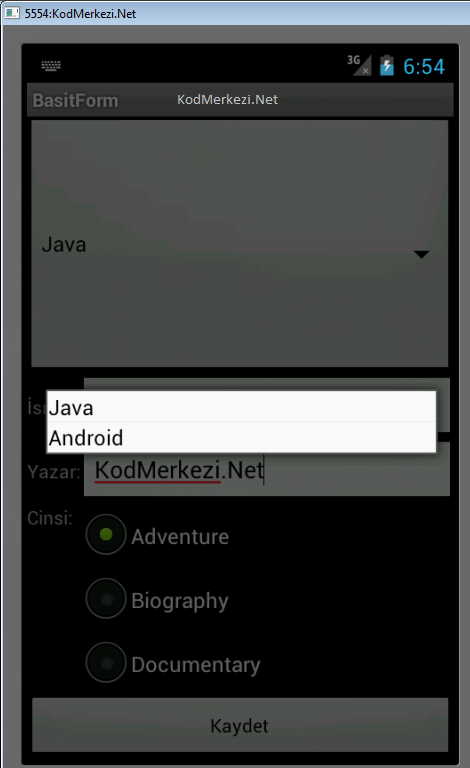
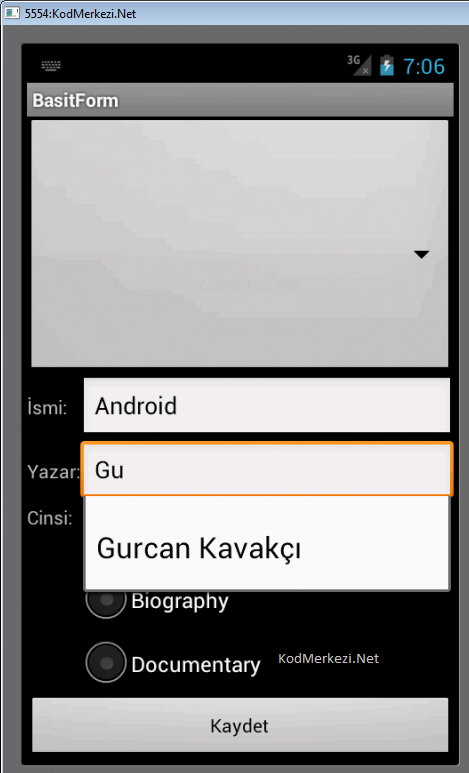
Son olarak kitap yazarlarımızı AutoComplete yapalım. Yani yazar ismi girilmeye başlandığında tahminler gözüksün.
Bunun için ilk olarak yazar ismini girdiğimiz editText elemanını AutoCompleteTextView e çeviriyoruz.
Daha sonra Activity içerisinde String arrayi ile yazar isimlerini giriyorum.Bunu onCreate metodunun hemen üzerinde yapıyorum.
Son olarak bu isimleri AutoCompleteTextView e adaptör yardımıyla bağlıyorum.
Böylece yazar ismi girmeye başladığımızda tahminler altta çıkmaya başlıyor.
Bu yazımızda genel olarak listView, Spinner,Adaptor,AutoCompleteTextView lerden bahsettik. Sonraki yazılarımda bunları geliştirmeye devam edeceğiz. Takipte kalın!
Projenin kaynak kodlarını buradan indirebilirsiniz. Rar şifresi: www.kodmerkezi.netBunlara da Göz Atmak İsteyebilirsiniz.
<<< Önceki: Android Programlama – TableLayout, Radio Button
Sonraki: Android Programlama – Özelleştirilmiş ListView >>>










Yorum Bırakın!