OpenCV Dersleri – 2 Resim Üzerinde Basit İşlemler
Merhaba arkadaşlar, bu dersimizde resim üzerinde yapılabilecek basit işlemler üzerinde duracağız. Önceki yazılarımızı okumayan arkadaşlarımızın, akıcı bir ders olması için öncelikle ilk dersleri okumalarını öneriyorum.
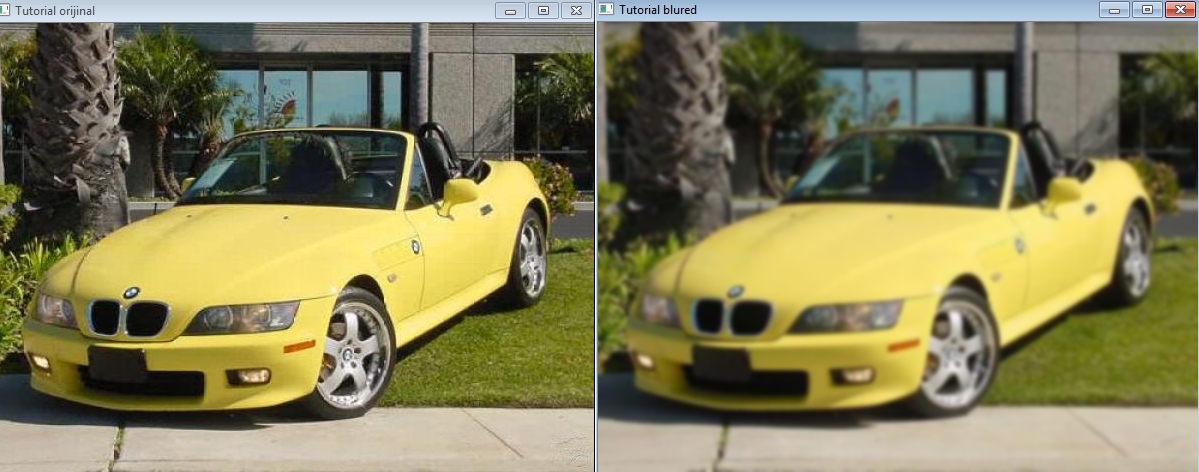
İlk olarak bir resim üzerinde Gaussian blur dönüşümü yapacağız. Kodumuz şu şekilde olacak,
Çalışan programın görüntüsü şu şekilde olacak,
IplImage tipindeki değişkene cvLoadImage ile resmi yükledikten sonra, cvNamedWindow ile iki tane pencere oluşturuyoruz. Birisi orjinal, birisi dönüşüm uygulanmış resim için. Daha sonra
IplImage* out = cvCreateImage( cvGetSize(img), IPL_DEPTH_8U, 3 );
işlemi ile yeni bir resim yaratıyoruz. Bu resim orjinal resim boyutlarında 8bitlik 3 kanallı yeni bir resim olacak.
cvSmooth fonksiyonu ile ilgili resme istediğimiz dönüşümü uygulayabiliyoruz. Burada CV_GAUSSIAN sabitinde bulunan dönüşümü uyguladık. Fonksiyondaki 11 sayılarını değiştirerek resmin nasıl değiştiğini gözlemleyebilirsiniz.
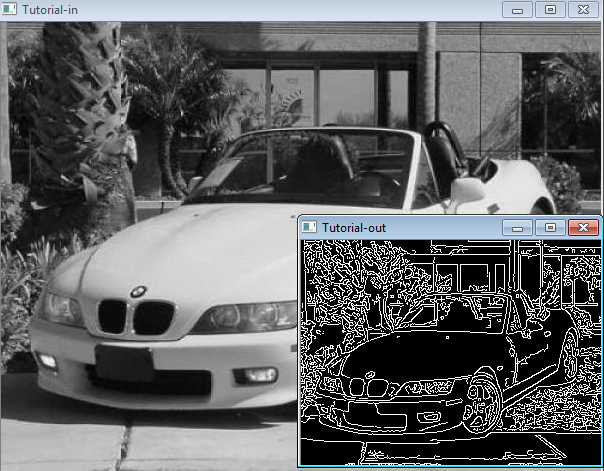
İkinci uygulamamız ise, resmin özelliklerine erişim ve Canny edge detection ile kenar bulma algoritmasını incelemek.
Kodumuz şu şekilde,
Ekran görüntümüz ise,
Bu örnekte farklı bir resim yükleme ile karşılaştık. cvLoadImage fonksiyonu ikinci bir parametre olan “0” değerini aldı. Bu parametre ile yüklenen resmin grayscale olmasını sağlayabiliyoruz.
Resmimizin özelliklerine “->” işaretini kullanarak erişebiliyoruz. Örneğin yeni resim kalıbı yaratırken, img->width/2 veya img->depth gibi değerler kullandık.
Oluşturduğumuz yeni kalıba resmimizi oturtturmamız gerekli, çünkü yeni kalıp, orjinal resmin yarı boyutlarında, bu işlemi cvPyrDown fonksiyonu ile yapıyoruz. Yeni oluşan bu yarı boyutlarındaki grayscale resme cvCanny algoritması uygulayarak, kenar tanımlama algoritmasını çalışmasını görüyoruz. Bir resme cvCanny uygulayabilmek için, orjinal resmin grayscale, yani gri tonda (siyah beyaz ve ara renkleri ) bir resim olması gerekmektedir.
cvCanny parametreleri ise, input, output, alt eşik, üst eşik, açıklıktır.
Bu yazımızda resimler üzerinde basit işlemler yaptık. Daha sonraki derslerde görüşme üzere, iyi günler diliyorum.
Bunlara da Göz Atmak İsteyebilirsiniz.
<<< Önceki: OpenCV Dersleri – 1 Resim ve Video Yükleme
Sonraki: OpenCV Dersleri – 3 Resim Üzerine Şekil Çizme ve Yazı Yazma >>>








Yorum Bırakın!